Osoby biorące udział w konkursie i osoby których paczka ze źródłami jest większa niż 50 MB, proszone są o osobiste umieszczenie jej na przygotowanym komputerze w sali 317 WI2.
Pozostałe osoby mogą skorzystać z formularza umieszczonego poniżej:
Poniżej lista ważnych terminów związanych z zaliczeniem przedmiotu.
Gry można oddawać na dowolnych zajęciach projektowych dowolnej grupy.
Gotową grę należy zaprezentować prowadzącemu zajęcia. Podczas prezentacji zostanie przeprowadzona rozmowa o użytych rozwiązaniach technicznych, na podstawie której zostanie zaproponowana ocena. Następnie należy przesłać paczkę ze źródłami gry. Dopiero wówczas ocena zostanie finalnie wystawiona.
Osoby biorące udział w konkursie i osoby których paczka ze źródłami jest większa niż 50 MB, proszone są o osobiste umieszczenie jej na przygotowanym komputerze w sali 317 WI2.
Pozostałe osoby mogą skorzystać z formularza umieszczonego poniżej:
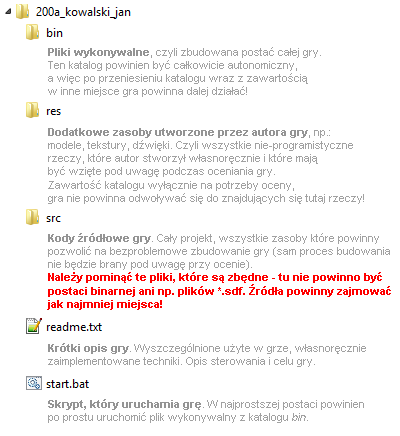
Proszę o skrupulatne przestrzeganie przedstawionej niżej struktury katalogów podczas przekazywania gry - dotyczy to zarówno osób biorących udział w konkursie, jak i wszystkich pozostałych.
Proszę pamiętać o katalogu głównym, który powinien nazywać się zgodnie z grupą, nazwiskiem i imieniem autora gry!

Gry uczestniczące w konkursie będą oceniane na komputerze o następującej konfiguracji:
Intel i7 930 2.8 GHz, 6 GB RAM, GEFORCE GTX 480, sterowniki ver. 361.43, Windows 7 SP1, MS Visual Studio 2017. Zainstalowane C++ Redistributables we wszystkich współczesnych wersjach.
Gra nie musi się kompilować! Natomiast musi się uruchamiać.
Przesyłając komuś kod źródłowy projektu, absolutnie nie należy załączać pliku *.sdf (ogromna baza danych tworzona przez VS, ona i tak zostanie odtworzona na docelowym komputerze), katalogu ipch (precompiled headers), całej postaci skompilowanej i pośredniej (katalogi Debug, Release oraz nazwa_projektu/Debug, nazwa_projektu/Release), plików z ustawieniami użytkownika (pliki *.user, *.suo).
Pomijając zbędne pliki można zredukować rozmiar źródeł nawet o kilkadziesiąt megabajtów.
Podczas zajęć wprowadzających poruszona zostanie kwestia dołączenia biblioteki freeglut do projektu w środowisku programistycznym MS Visual Studio. Omówione zostaną dobre praktyki korzystania z tego środowiska.
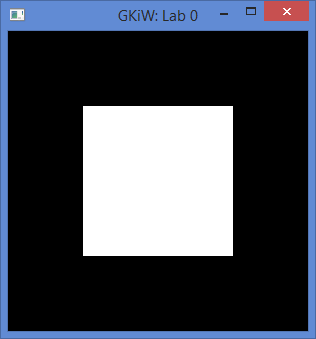
Oczekiwany wynik działania poprawnie zbudowanego programu z załączonego projektu:

Na zajęciach omówione zostaną podstawy użycia OpenGL. Zbudowana zostanie prosta, złożona z kilku brył scena.
Sposoby programowania grafiki z użyciem OpenGL które będą wykorzystywane na zajęciach nie odpowiadają współczesnemu podejściu. Jest to celowe i ma charakter edukacyjny - tzw. immediate mode i fixed pipeline, choć archaiczne, są dużo łatwiejsze do zrozumienia i pozwalają na bardziej bezstresowe zrobienie pierwszych kroków w dziedzinie grafiki komputerowej czasu rzeczywistego.
Zainteresowanych podejściem współczesnym odsyłam do dokumentacji nowego OpenGL (wersja 3.2 i nowsze) i np. do bardzo dobrej książki Real-Time Rendering. Third edition. Akenine-Muellera, Hainesa i Hoffmana.
Zadaniem do wykonania na pierwszych laboratoriach jest utworzenie animowanego "pajacyka" składającego się z kilku prostych brył. Sugerowane jest posłużenie się załączonym projektem, jako punktem wyjściowym.
Poniżej przedstawiono oczekiwany wygląd wykonanego zadania, w dwóch wersjach zależnych od ambicji wykonującego:
Rysunek, który jest często bardzo pomocny dla poprawnego wyobrażenia sobie struktury sceny:

Zajęcia będą obejmowały zagadnienie kontroli kamery pierwszoosobowej (FPP - First-Person Perspective). Poruszone zostaną kwestie związane z podstawową obsługą wejścia od użytkownika.
Zadaniem jest zaimplementowanie działania interaktywnej kamery pierwszoosobowej.
gluLookAt(...)To co wersja podstawowa, a także:
glutWarpPointer(x, y), glutSetCursor(GLUT_CURSOR_NONE), glutPassiveMotionFunc(f))Celem zajęć jest poznanie podstawowych technik cieniowania z użyciem nieprogramowalnego potoku renderowania OpenGL (fixed pipeline).
Fixed pipeline pozwala jedynie na uzyskanie cieniowania płaskiego per face lub gładkiego per vertex, gdzie dla drugiego z nich wynik jest obliczany dla każdego wierzchołka, po czym jest on interpolowany pomiędzy tymi wierzchołkami. Jest to tzw. cieniowanie Gouraud. Daje to kiepskie efekty wizualne szczególnie dla komponentu specular.
Współcześnie standardem jest stosowanie lepszego jakościowo cieniowania per fragment (per pixel), a więc obliczanie koloru na podstawie modelu oświetlenia dla każdego fragmentu osobno, po uprzedniej interpolacji wektora normalnego. Ten rodzaj cieniowania, nazywany cieniowaniem Phonga (lub z małym uproszczeniem Phonga-Blinna), można jednak uzyskać tylko korzystając z programowalnego potoku renderowania, w oparciu o własne programy cieniujące wykonywane na karcie graficznej, tzw. shadery które wykraczają poza materiał przerabiany na laboratoriach w ramach tego przedmiotu (jednak gorąco zachęcam do zapoznania się z tą techniką).
Zadaniem jest umieszczenie na scenie różnych, zmieniających się źródeł światła.
To co wersja podstawowa, a także:
Podczas zajęć omówione zostaną sposoby definiowania własnych brył z użyciem OpenGL i tzw. immediate mode. Choć zaawansowaną geometrię zazwyczaj modeluje się za pomocą specjalistycznego oprogramowania (np. Blender), następnie jedynie importując gotowy model, to wiedza o podstawach i wyobraźnia przestrzenna są mimo wszystko niezmiernie przydatne. Dlatego te zajęcia będą dotyczyły opisywania kształtów "ręcznie".
Zadaniem jest umieszczenie na scenie własnej, nieskomplikowanej, poprawnie oświetlonej bryły.
To co wersja podstawowa, a także:
Zadaniem jest oteksturowanie niestandardowej bryły z użyciem dopasowanej do jej geometrii tekstury (najlepiej własnej).
To co wersja podstawowa, a także:
Przykład dotyczy wykrywania i reakcji na kolizję gracza z elementami świata.
Wykrywanie kolizji jest rzeczą zupełnie odrębną od renderowania sceny. Wymaga własnoręcznego zaimplementowania całego mechanizmu: przechowywania informacji o obiektach (bryłach na potrzeby wykrywania kolizji - nie muszą wcale pokrywać się z tym, co jest rysowane!), algorytmów wykrywania czy zaistniała pomiędzy obiektami kolizja (obliczenia matematyczne), oraz algorytmów służących do uzyskania pożądanej reakcji na zaistniałe kolizje (zmiana kierunku ruchu, wybuch, uszkodzenie, zdobycie punktów...).
OpenGL nie służy do wykrywania kolizji, nie będzie tutaj pomocny. Wykrywanie kolizji należy napisać własnoręcznie.
Prezentowana tutaj przykładowa implementacja powinna służyć jako inspiracja. Zamiast zwyczajnie kopiować ją do swojego projektu, należy ją przeanalizować, dostosować do swojej gry, udoskonalić.
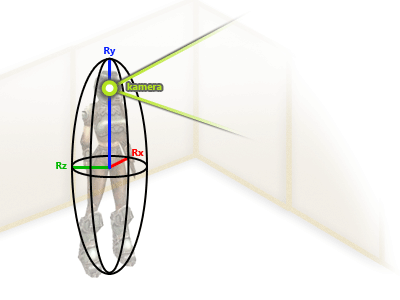
Gracz jest reprezentowany przez elipsoidę. Jest to o tyle wdzięczna bryła, że za pomocą prostej transformacji przestrzeni świata możemy doprowadzić do sytuacji, w której elipsoida staje się kulą o promieniu długości 1. Wówczas wszelkie obliczenia stają się dużo prostsze, a jednocześnie sama bryła (po powrocie do pierwotnej przestrzeni) wciąż pozwala nam na przybliżenie gracza w sposób "wydłużony" w pionie, co jest często przydatne w realnych zastosowaniach. Dodatkowo kształt ułatwia "wspinanie się" po niewielkich przeszkodach, schodach i pochyłych powierzchniach.

Elipsoidę definiujemy za pomocą długości trzech promieni, odpowiadających kolejno osiom układu współrzędnych (w wersji przykładowej - współrzędnych świata, nieobracających się wraz z graczem, przez co Rx i Rz powinny być równe).
Projekt (GKiW_Lab6) przedstawia implementację systemu dynamicznego wykrywania kolizji elipsoidy z wielokątami (w załączonej scenie - z czworokątami). Jest to w niewielkim stopniu zmodyfikowana implementacja techniki opisanej przez Fauerby'ego (Improved Collision detection and Response). Gracz ma możliwość swobodnego poruszania się po terenie ograniczonym ścianami. Może też wspiąć się na niewielką przeszkodę.
Użycie tej implementacji obsługi kolizji w swojej grze będzie skutkować bardzo wnikliwymi pytaniami nt. sposobu jej działania, które padną podczas oddawania projektu. To nie jest gotowe rozwiązanie tylko przykład!
Sposób reakcji na kolizje jest niedoskonały. Praktycznie we wszystkich grach stosuje się w tym obszarze różnego rodzaju uproszczenia i hacki, jak np. każdorazowe odsuwanie o stały offset od powierzchni ściany. Zachęcam do podjęcia próby rozwinięcia całego algorytmu tak, aby reakcje były pozbawione nieprzyjemnego skakania przy jednoczesnym braku możliwości napotkania tzw. efektu tunelowania, czyli niepoprawnego przechodzenia przez przeszkody (przy odpowiednim rozmachu i uniwersalności zaproponowanego rozwiązania mogłaby z tego powstać przyzwoita praca inżynierska).
Cały projekt z racji swojej większej złożoności posiada bardziej rozwiniętą niż dotychczasowo architekturę. Jego struktura opiera się na idei użycia sceny jako podstawowego elementu hierarchii elementów świata oraz wprowadzenia posiadającego wspólny korzeń drzewa klas dla wszystkich elementów świata. Jest to podejście, które daje dużo większą elastyczność kodu i możliwość jego łatwej rozbudowy. Polecam zastosowanie podobnego (lub lepszego) rozwiązania w swoich projektach.
Warunki konieczne, aby otrzymać pozytywną ocenę z części wykładowej:
Uzyskanie pozytywnego wyniku testu (zdobycie minimum 50% możliwych do uzyskania punktów)
Warunki konieczne, aby otrzymać pozytywną ocenę z zajęć projektowych:
Stworzenie gry komputerowej, oddanie (zaliczenie) jej oraz przekazanie paczki z kodami źródłowymi:
Zaliczanie na bieżąco zadań z zajęć projektowych
Każda z powyższych kategorii: 1-3 gwiazdki
* = 0.75 pkt.
** = 1.25 pkt.
*** = 1.75 pkt.
OG = suma punktów uzyskanych za gwiazdki
OL = suma punktów uzyskanych za zadania
O = ⌈ 0.35 × OL + 0.65 × OG ⌉
Zgodnie z wieloletnią tradycją, przedmiotowi towarzyszy rozpoznawalny w regionalnym środowisku gamedevowym konkurs na najlepszą grę komputerową stworzoną w ramach zajęć. W tym roku będzie to już jego 11. edycja. Najlepsze spośród biorących udział gier zostaną uhonorowane miejscami na podium.
Aby wziąć udział w konkursie, należy do dnia 15 czerwca 2017 r. uzyskać ocenę bardzo dobrą z zajęć projektowych. Do tego dnia gra będzie musiała też zostać zainstalowana i przetestowana na wskazanym komputerze.
Wyniki zostaną ogłoszone na uroczystej gali w dniu 19 czerwca 2017 r.
Wzięcie udziału w konkursie skutkuje otrzymaniem oceny bardzo dobrej za cały przedmiot.
Partnerem konkursu jest Huuuge Games