Celem zadania jest napisanie programu wizualizującego mapę wysokości podaną w formie bitmapy. Należy wykorzystać współczesne techniki oferowane przez OpenGL, tj. VBO, IBO oraz shadery.
Sugerowane kolejne etapy
- Odczyt wysokości z bitmapy
- Stworzenie VBO zawierającego wierzchołki i ich wizualizacja w postaci chmury punktów (prymityw GL_POINTS)
- Stworzenie IBO pozwalającego na wyrenderowanie powierzchni jako TRIANGLE_STRIP
- Napisanie shadera kolorującego fragmenty zależnie od wysokości
- Obliczenie wektorów normalnych i ich zapis do VBO
- Implementacja modelu oświetlenia i cieniowania
- Teksturowanie
- Multiteksturowanie z użyciem TEXTURE_ARRAY
Dla ambitnych
- Technika Level Of Detail (LOD), gdzie liczba wierzchołków zależna jest od odległości od kamery. Najwygodniej jest podzielić mapę na kafelki, a następnie dla każdego z nich określać z jaką szczegółowością powinien być odwzorowany (np. zależnie od odległości od kamery). Do pominięcia wierzchołków można też spróbować użyć Geometry Shader.
- Wizualizacja mapy wysokości oparta o rzadką siatkę i tessellation shader, który dzieli tę siatkę z gęstością zależnią od odgległości od kamery (LOD). Mapa wysokości odczytywana będzie dopiero w shaderach, więc musi zostać przekazana do karty graficznej jako tekstura. Warto w niej zawrzeć wyliczone wektory normalne.
Materiały
-
Kody źódłowe prostego programu opartego o GLFW, korzystającego z OpenGL 3.3: VS2015, VS2012, VS2010
Jest to dobry punkt wyjścia dla rozwiązania całego zadania. -
glGame4
Kody źródłowe projektu glGame dr. Matiuka - również dobry początek. -
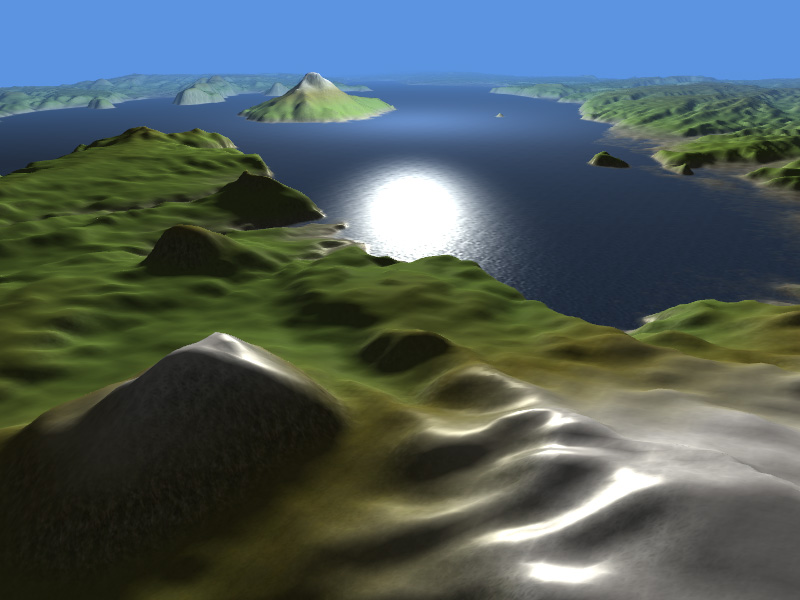
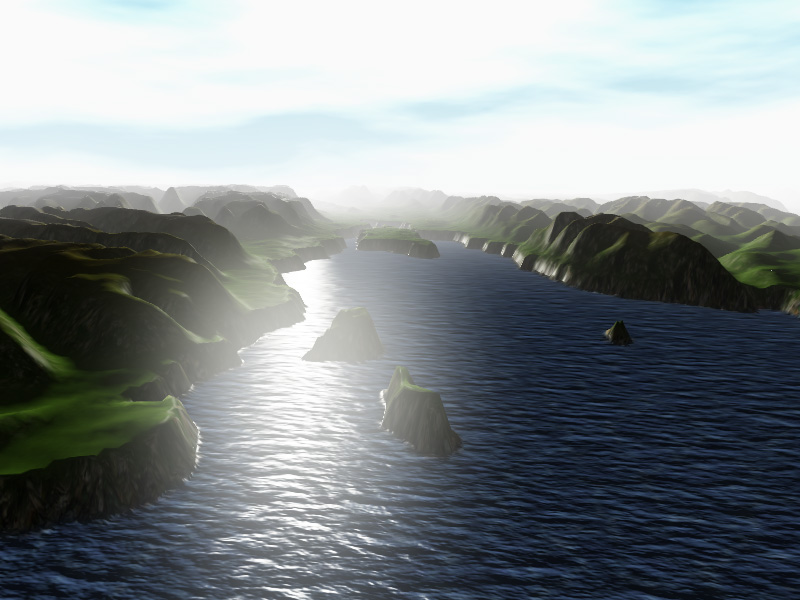
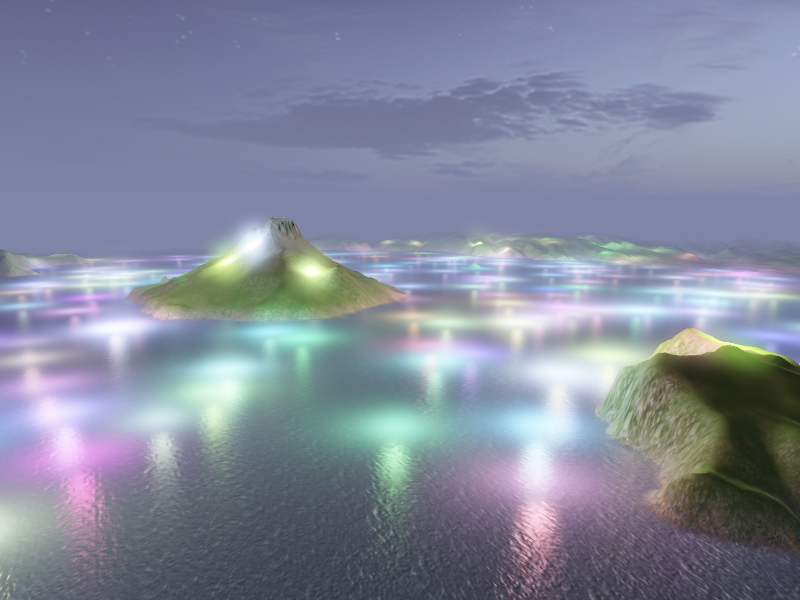
Program będący oczekiwanym rezultatem
Zawiera przykładowe mapy wysokości i tekstury.
Sposób użycia:
AGKCR.exe [sciezka_do_mapy [skalowanie_poziomie [skalowanie_pionowe]]]
np.: AGKCR.exe Maps\Canyon_512.bmp 1 20
sprawi, że mapa zostanie wyświetlona przyjmując że każdy 1px to jedna jednostka OpenGL, a wartość 255 z bitmapy to 20 jednostek w pionie. - OpenGL Wiki, OpenGL 4.5 Reference
- LOD z użyciem teselacji